Susan Barrett’s new venture, O-Bar-O Cabins, needed a logo before work could begin on a new web site and other marketing materials. She like the rugged look of the logo used by the previous owner. Unfortunately, he’d lost track of the original designer. The only version left was the one on the web site.
Raster logo issues
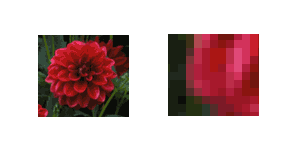
The logo on the site was a “raster”. A raster image is like a mosaic made from tiny square “tiles” of data arranged over a very fine grid. When you enlarge the image, it’s like looking at a mosaic close up: you can see the blocky pixels that make up the image.
As a result, there’s a limit to how much you can enlarge a raster image. So if, for example, you have a small raster logo on your site, but you need it really huge on a poster… you’re out of luck. Every time you need a bigger logo, you’ll have to pay a designer to re-draw it larger, from scratch, if you want it to look clear and crisp.
Most raster logos created for the web will not work if you need to use them in print. Print requires a much higher resolution than the web. What looks crisp on your computer screen will look either jagged or fuzzy in print.

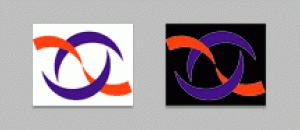
Another raster logo problem: changing the background. Image on the left is the original. On the right, you can see a whitish outline from cutting the logo out of its original background. Not good.
Vector logo is the standard
Raster logos can work well, as long as you stay within their limitations. But there are good reasons why vector graphics are the standard for logos. Instead of little squares of tile, think of a very thin wire that can be bent into different shapes. If you bend that wire into the shape of a circle, when you look at it up close, you’ll still see the sharply defined edge of the circle. It doesn’t start breaking down into a bunch of little squares.
A vector graphic describes lines as well as shapes and colors consistently and efficiently — no matter how it’s resized. And there’s no issue with separating the image from its background. Any professional designer will be happy to work with your Adobe Illustrator, EPS or Freehand vector logo.
O-Bar-O Logo converted to vector
Susan’s situation was pretty typical. Acquiring a business includes inheriting old branding. Susan decided to get the vector done and avoid future logo hassles. She worked with InsideOut designer, Jim McCauley, to create an updated version of the logo with a few alterations to suit her vision. Jim retained the eroded look of the original but recreated the effect in Adobe Illustrator, a professional vector-based illustration program. Based on Susan’s input, he replaced the compass with evergreen trees. He also incorporated richer, earthy colors and a more western-looking font for the text. The result is a logo that will work visually and technically for years to come.